- 作者:admin
- 发表时间:2019-10-15 02:35:54
- 来源:本站
我们即将进入夏季,在传统上每个人对生活都会比较放松。甚至网站设计看起来也会很轻松,它会有更多的空白和简单的设计。这也将转化为一些趋势元素,我们看到了许多新的导航元素,圆圈和完美对称的网格似乎正在重新流行。以下是本月的最新网站设计趋势。
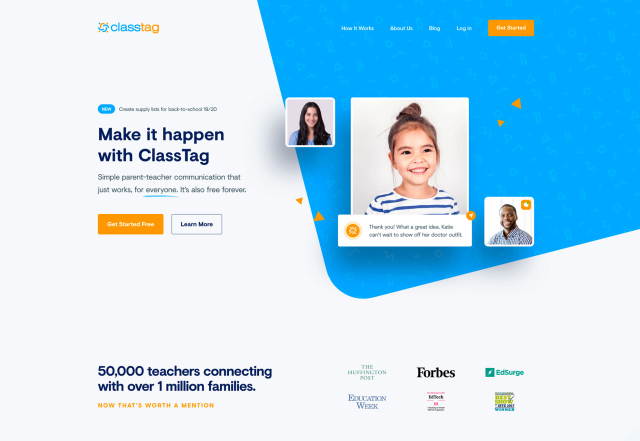
1、彩色背景上的白色导航
除了汉堡菜单,我们上一次真正思考网站导航的趋势是什么时候?这一小部分的设计是必要的,但通常不是许多项目的主要关注点,用户通常不会对一排链接感到开心。
设计师〇们正在将标准导航菜单与浅色背景和深色文本混合在一起,以支持反向样式设计非常好。这一趋势着实令人开心。
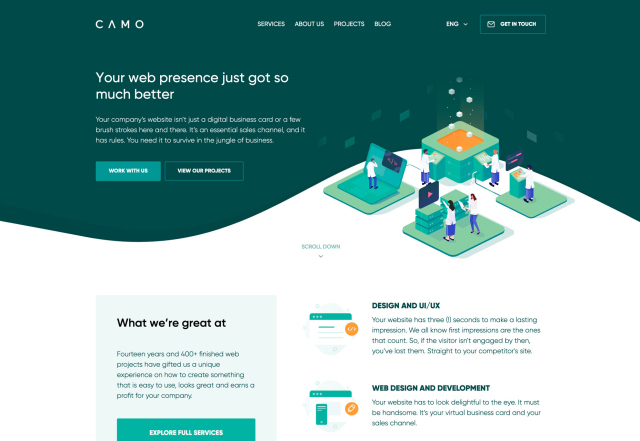
下面的每个设计都以深色容器背景中的导航元素为特色,Camo使用更大的背景元素,扩展到主画布以及双色调的英雄标题。
这种风格的酷之处在于,颜色实际上以一种不同的方式为设计带来了关注。首先,眼睛被吸引到大的白色空间,这是设计的主要部分。然后,他们的眼睛移动到彩色区域,扫描导航元素。
这是一个非常有用的模式,因为导航元素可以作为用户了解网站内容的线索。这一排小单词可以帮助人们决定他们是想留下来继续学习还是离开。
在这一趋势中,颜色提供了一个机会,让他们多停留几秒钟,并可能探索更多的网站设计。



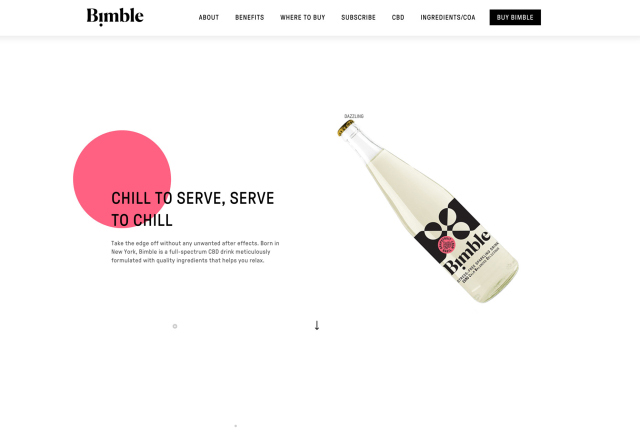
2、圈
网站设计的圈子似乎是◥一种潮流,它轰鸣而来,然后消失……然后重复出现。这种形状似乎主导了设计一段时间,然后很快就↑消失了。
这种现象并没有真正的原因,也许对于大多数设计趋势来说都是这样,但是对于圆形来说,这似乎是最明显的。还记得当材料设计真正升温时,设计项目是如何着迷于它们的吗?
在设计中使用圆圈最好的一点是它是一种不依赖于其他趋势的趋势,在设计的几乎任何部分都使用圆圈,从导航元素到divot,以吸引对动画显示的注意。实际上没有一套规则可以有效地使用这个形状。
圆圈起作用是因为与它们相关的含义,因为圆圈没有一个可识别的开始或结束,所以它们看起来像轮子一样在移动。这种形状有时被认为是女性化的,在文化上与爱、能量▃和权力有关。您几乎可以在下面的每个项目中看到这些内容。
Bimble使用一个大的彩色圆圈来吸引注意力,您可能会注意到在产品包装中进一步使用了圆々圈。它是粉红色的,带有女性的联想,描述与和谐(放松)有关。

Raquel Acon的网站使用了多个圆圈来暗示运动(或者个人教练的变化)以及和谐。

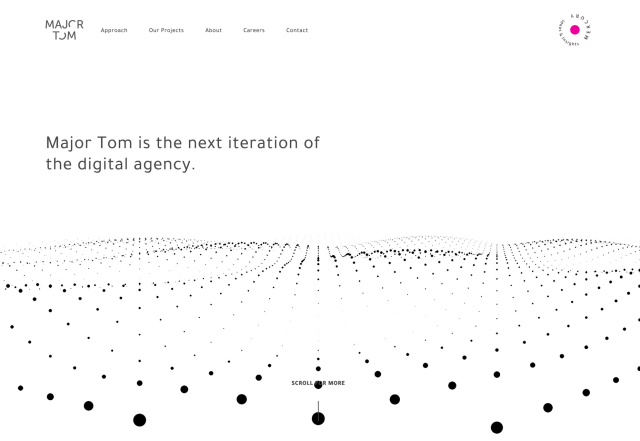
汤姆少校使用圆圈运动,创造了一个独特的和强大的能量与动画和鲜明的调色板。

3、完美的网格
现在的项目似乎充斥着各种各样的网格,每个人对同一观点的理解似乎都略有不同。这一趋势在一定程度上打破了这一趋势,并回归到更基本的对称堆叠网格来展示多个元素。
虽然最近的趋势是使用具有砌体风格或松散表示或重叠元素的网格,但这些更完美的网格是平衡和和谐的。
虽然这一趋势没有什么浮华之处,但对于难以组织或视觉连接的内容块来说,它是完美的。这就是为什么这种网格样ζ式对投资组合站点非常有效。
但这不只是针对投资组合,这里有投资组合、产品和支付门户网站。每个人都以不同的方式使用相同的概念。

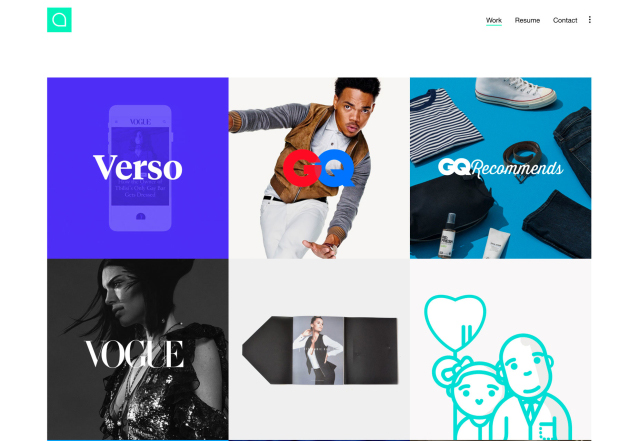
加布里埃尔·阿尔维斯(Gabriel Alves)使用静态和动态图像的混合,在一个几乎是方形的网格中展示项目。每个元素都有一个带有附加信息的悬停覆盖。

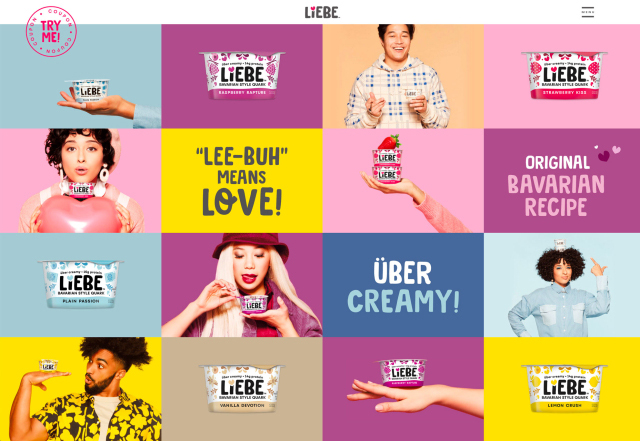
Liebe Quark的全屏网格以彩色图片和文字混合为特色,但实际上什么都不能点击。它就像一幅巨幅的图画,尽管你可以通过动画的触摸来观察元素的独立行为「。

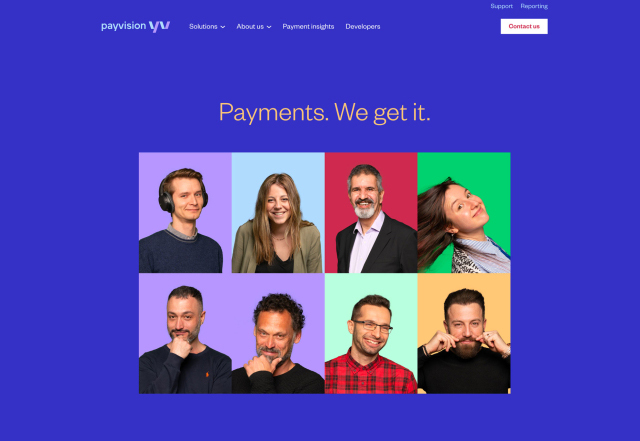
Payvision使用更垂直的照片网格来突出显示团队成员,网格不像其他示例那样是全屏选项,而是使用中间的网格作为焦点。
所有这些网格的一个共同点是,元素在屏幕上的颜色和深度方面的权重是相等的。每个网格元素都填╲充自己的空间,并在它们之间没有空格的情况下接触相∞应的元素。
这些网格作为一个完整的单元,为设计提供了一个独特的视觉入口点。
最后
在这个月的系列中,最喜欢的趋势可能是使用圆圈。这个简单的形状有这么多的意◆义,可以用这么多不同的方式,这个形状非常实用,欢迎你们也用在你们的网站设计作品中。

 合作
合作
 咨询
咨询 帮助
帮助
 建站咨询
建站咨询 
